Uma visualização de dados é uma tecnologia (1) feita por um/a designer para (2) ajudar uma audiência a realizar melhor (3) uma tarefa sobre (4) um conjunto de dados. É comum que haja a impressão de que o importante é saber projetar a tecnologia, mas como eu todo caso de tecnologia, pensar a dita sem levar em conta os outros 3 elementos grifados na frase anterior é uma abordagem míope, desorientada e irresponsável. Sei que pesei nos adjetivos, mas acho que é por aí mesmo.
Dados e tarefas
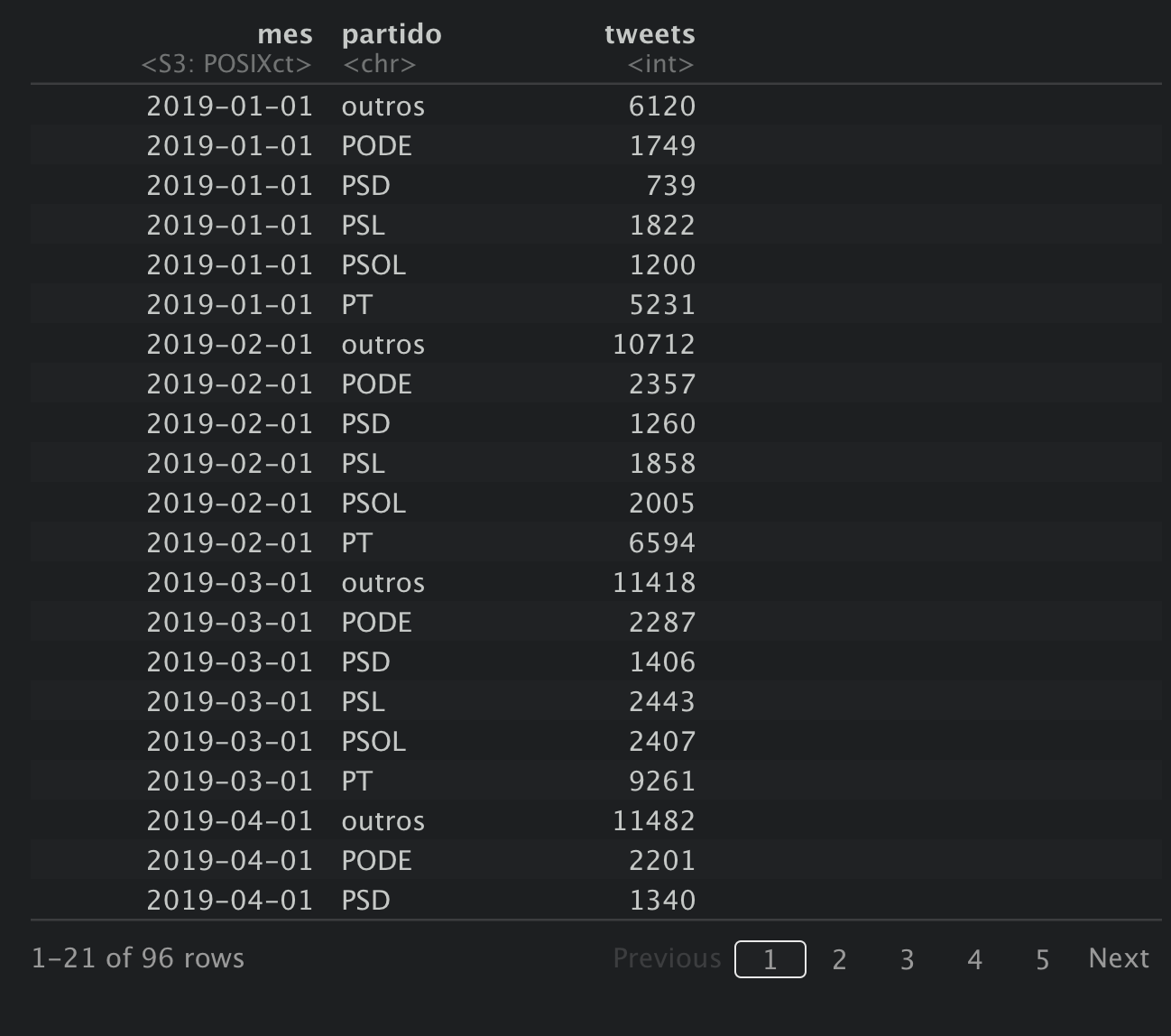
Começando pelo que é mais comumente discutido: tarefas e dados. Projetamos uma visualização porque alguém precisa realizar uma tarefa sobre um conjunto de dados. É geralmente possível realizar muitas tarefas com um mesmo conjunto de dados. Por exemplo, considere os dados abaixo sobre número de tuítes publicados por mês por parlamentares de diferentes partidos:

Podemos estar interessados em realizar tarefas de análise como:
- explorar o crescimento da atividade dos partidos ao longo do tempo,
- descobrir o partido que mais tuitou em um mês,
- descobrir o partido que mais tuíta em geral,
- comparar a evolução no número de tuítes mensais de dois partidos, ou
- identificar meses atípicos quanto ao número de tuítes dos partidos.
É importante dar atenção a conseguir formular explicitamente essas tarefas, aliás. São análises que você sabe intuitivamente que dá para fazer com os dados, mas o raciocínio sobre a análise e a comunicação ficam mais claros quando damos definições claras aoque queremos fazer. E falar explictamente essas tarefas faz isso.
Outro ponto muito importante de conseguirmos formalizar as tarefas é que isso é um pré-requisito para que possamos criticar/avaliar uma visualização. Apenas definindo uma tarefa podemos argumentar se a visualização cumpre bem um papel.
Agora voltando a como considerar as tarefas, a má notícia: não há uma visualização que ajuda a realizar todas as tarefas em um conjunto de dados. Sinto muito. Não existe isso de vou criar uma visualização que mostre tudo que dá para ver nos dados, ou vou fazer algo que permitirá quem lê ver qualquer coisa que quiser. No caso mais comum, uma visualização que facilita a tarefa X dificulta a Y, e tentar facilitar muitas tarefas tem mais chances de tornar sua visualização complexa demais do que de ajudar mesmo.
Como exemplo concreto, vejamos algumas visualizações no conjunto de dados que mostrei.

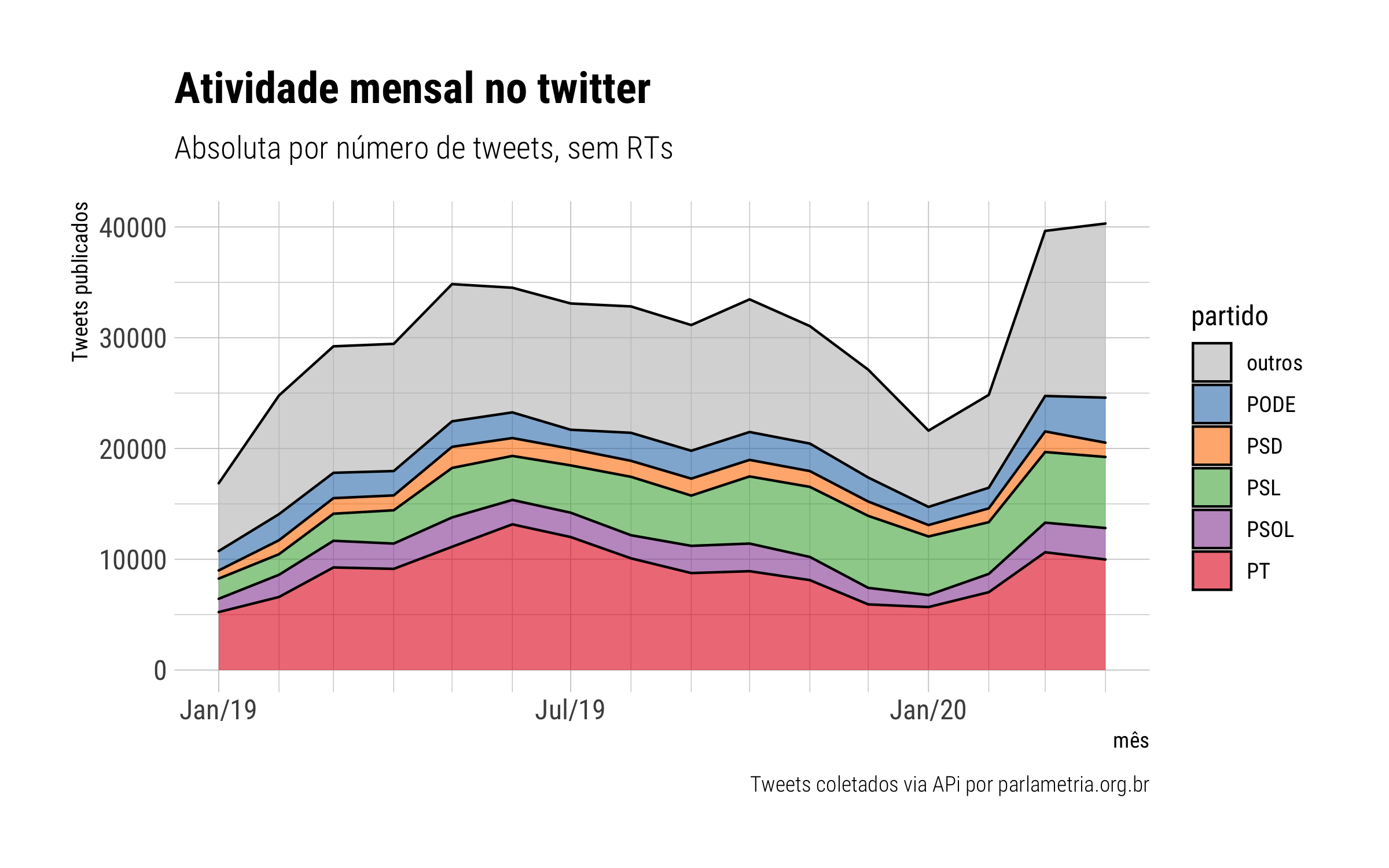
Essa visualização facilita que exploremos padrões agregados na atividade dos partidos, entendendo quais meses tiveram maior/menor atividade agregada, e qual a tendência na atividade como um todo. Mas ela não facilita para examinar ou comparar a atividade de partidos que tem níveis de atividade semelhante, e muitas vezes é difícil até ver como variou a atividade de um partido ao longo dos meses.

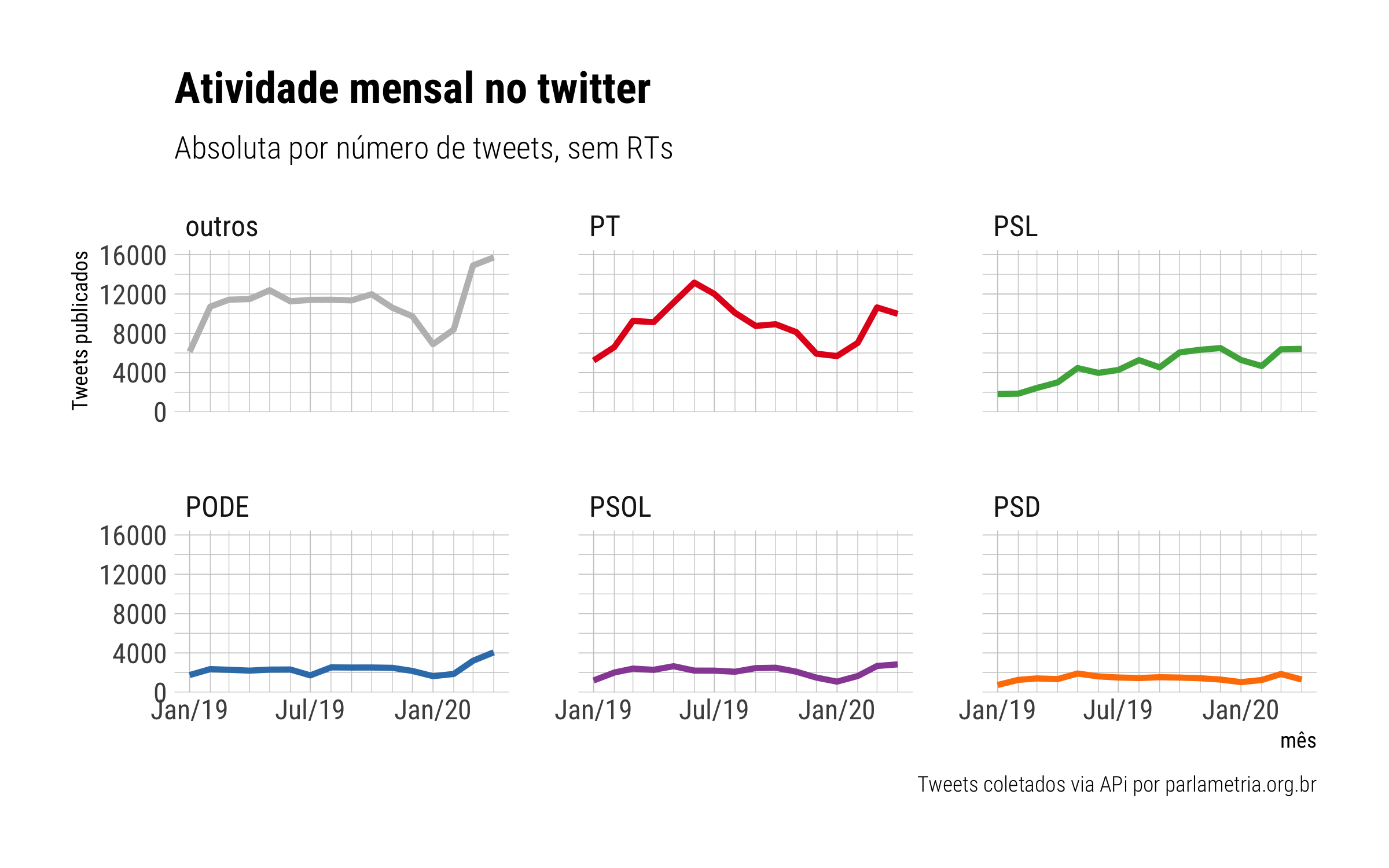
Separando a visualização dessa maneira é bem mais fácil examinar a atividade de um partido ao longo do tempo, encontrando picos e vales na série temporal. Mas fica difícil ver o agregado, concorda?
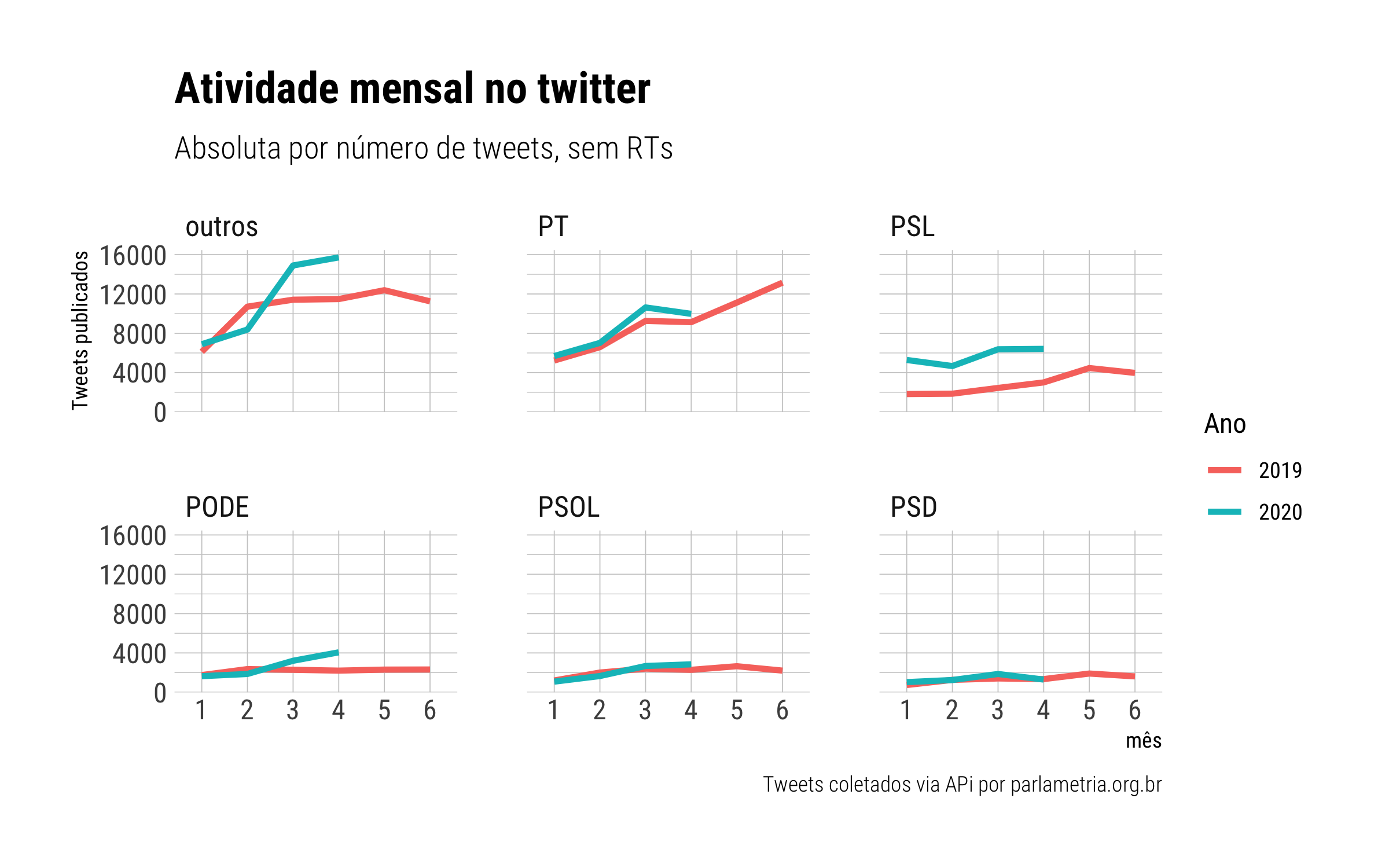
Como os partidos parecem ter no geral crescido a sua atividade, podemos pensar em procurar quem mais cresceu de atividade em 2020 comparado com o mesmo período em 2019. Não é fácil nessa visualização, mas fica fácil nessa outra:

Essa é a ideia. Qual dessas visualizações você deveria ter projetado então? Depende de qual tarefa você quer facilitar mais. É um jogo de trade-ofs: ganhamos em uma frente sacrificando outras, e o importante é fazer isso conscientemente, com escolhas informadas.
Designer e audiência
Falando em trade-ofs, é crucial lembrar sempre que tem dois sujeitos muito importantes para qualquer visualização: alguém designer e alguém audiência. Essas pessoas são importantes porque elas têm backgrounds, viéses, preferências e limitações que não podem ser ignoradas, sob o risco de criarmos algo inútil ou sermos irresponsáveis.
Designers e viéses
Todo designer tem preferências, tem um vocabulário e técnicas que conhece/prefere que interferem na sua criação. Quando lemos uma visualização, se não pensamos sobre isso, estamos sendo inocentes e aceitando esses viéses. Quando somos designers, é preciso que sejamos críticos com como estamos influenciando a criação da visualização. Como temos que fazer com qualquer comunicação em outra mídia também, aliás, né.
Um caso famoso que deixa isso bem aparente é o da visualização usada pela revista Wired para argumentar que a Web estava morrendo na Internet (The Web is Dead). Da escolha da variável à forma de visualizar, tudo deixa claro a intenção de quem projetou de nos levar a crer na mensagem da manchete.
A audiência
Por último, toda visualização será usada por uma pessoa que terá um certo grau de data literacy, terá um background de signos e símbolos que entende de certa maneira, terá um certo tempo para dedicar à visualização e o fará em um certo contexto de espaço e tempo.
Boxplots são um excelente exemplo de visualização amplamente utilizada em meios técnicos que não são compreendidas fora desses meios. E para falar a verdade, em geral não são compreendidas nem por quem acha que as compreende (teste: o que determina o comprimento da linha que sai da caixa, e qual a regra para plotar um ponto?).
Se a audiência são os usuários, uma tecnologia que criamos tem que ser pensada como uma mensagem nossa para essa audiência. A mídia, o meio, o tom e o que esperamos dessa audiência está tudo codificado na tecnologia.